Cara Pasang Iklan di Blog dan Menghasilkan Uang
Selamat datang di Blog saya, Kali ini saya akan berbagi mengenai bagaimana Cara Pasang Iklan di Blog dan Menghasilkan Uang. Mungkin banyak Temen - temen Blogger yang masuk ke dunia Blogging dengan tujuan dapat Menghasilkan Uang dari Blog. Malah menurut saya Mayoritas Blogger mempunyi tujuan, walaupun ada yang bukan tujuan utama, tetapi tetap saja ada keinginan untuk menghasilkan Uang melalui Blognya.
Bagi Temen - temen Blogger yang belum mengenal dunia Bisnis Online, Jasa Iklan, dsb. Mungkin masih bingung, "Gimana sih cara Pasang Iklan di Blog dan Menghasilkan Uang?", nah tutorial saya kali ini akan menjelaskan salah satu cara untuk Menghasilkan Uang Dari Blog melalui jasa Iklan.
Banyak sekali Website yang menawarkan Kerja sama untuk menampilkan iklan dan membayar Per Klik yang diterima, Atau biasa disebut PPC ( Pay Per Click ). Nah Bisnis Online jenis inilah yang akan saya bagikan, yaitu PPC ( Pay Per Click ). Oke langsung saja berikut langkah - langkahnya :
Bagi Temen - temen Blogger yang belum mengenal dunia Bisnis Online, Jasa Iklan, dsb. Mungkin masih bingung, "Gimana sih cara Pasang Iklan di Blog dan Menghasilkan Uang?", nah tutorial saya kali ini akan menjelaskan salah satu cara untuk Menghasilkan Uang Dari Blog melalui jasa Iklan.
Banyak sekali Website yang menawarkan Kerja sama untuk menampilkan iklan dan membayar Per Klik yang diterima, Atau biasa disebut PPC ( Pay Per Click ). Nah Bisnis Online jenis inilah yang akan saya bagikan, yaitu PPC ( Pay Per Click ). Oke langsung saja berikut langkah - langkahnya :
- Langsung saja Menuju ke Website Jasa PPC nya dengan cara Klik Bannernya di Bawah Ini :
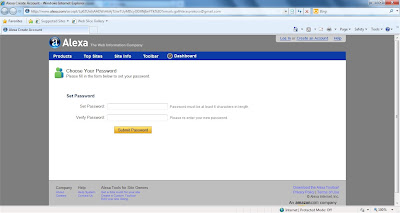
- Lalu silahkan saja Daftar, Saya rasa tidak Perlu saya Jelaskan Cara Mendaftarnya. Karena sangat gampang.
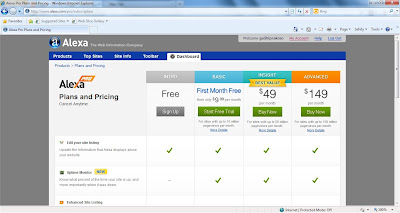
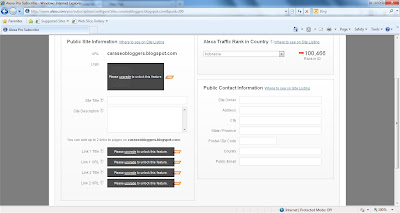
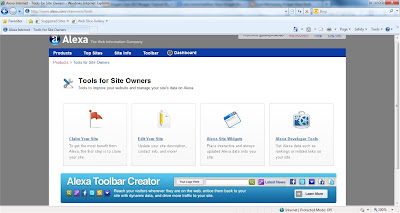
- Setelah itu Login dan Pilih Account Type : Publisher. dan Temen - Temen Blogger akan Masuk di Halaman Beranda. Seperti ini :
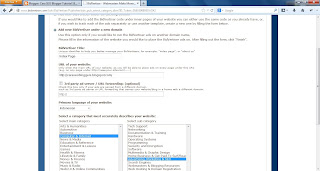
- Lalu Isi Form Pembuatan Iklan Barunya.
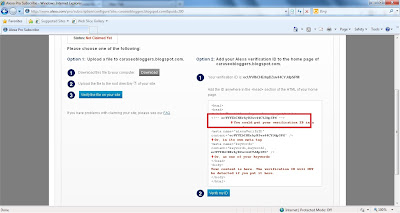
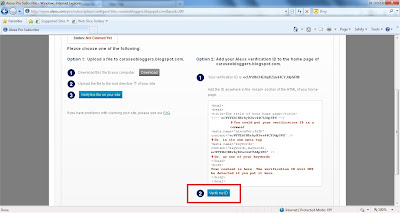
- Anda akan masuk kembali ke Halaman Bidvertiser Center. Pilih Option Blognya dan Klik tombol Get Ad Code dan Masukan Codenya di Widget HTML Blog.
- Untuk memilih Bentuk Jenis Iklan, Silahkan Klik Tombol Choose Templates. Temen - Temen Blogger bisa memilih bentuk Iklan yang akan ditampilkan.